html apply multiple classes
In this article we will learn about how can we apply styles to multiple classes at once. Any HTML element can have as many different classes as needed to style the element using CSS effectively.

Html What Is The Order Of Precedence For Css Stack Overflow
In HTML we use the class attribute to assign the class to an element.

. By using class attribute we can specify multiple CSS classes to a single element and all classes must be separated by a space. Select 2 classes in css. This sets the following three classes on the paragraph tag.
For example the following. New code examples in category Html. To assign multiple classes to a single HTML element you need to specify each class name inside the class attribute separated with a blank space.
Html May 13 2022 806 PM HTML5 Video tag. To select the element with the respective class name and we can apply. Assigning classes to an element in HTML.
Exercise and liberation for young people. To assign multiple classes to a single HTML tag you need to specify each class inside the class attribute separated by a blank space. Using the same property in more than one class is not an efficient way of coding so thats why we CSS apply to multiple classes to shorten the code.
For example the following. Elements of islay peat full proof. Apply to 2 css rules.
Carlisle pike family dentistry. I dont call it anything its just applying two different classes to one element. The class name is case sensitive.
Css selector 2 classes. We can apply class on all the elements in HTML like p h1 - h6 a div and many more. How to give multiple classes in html.
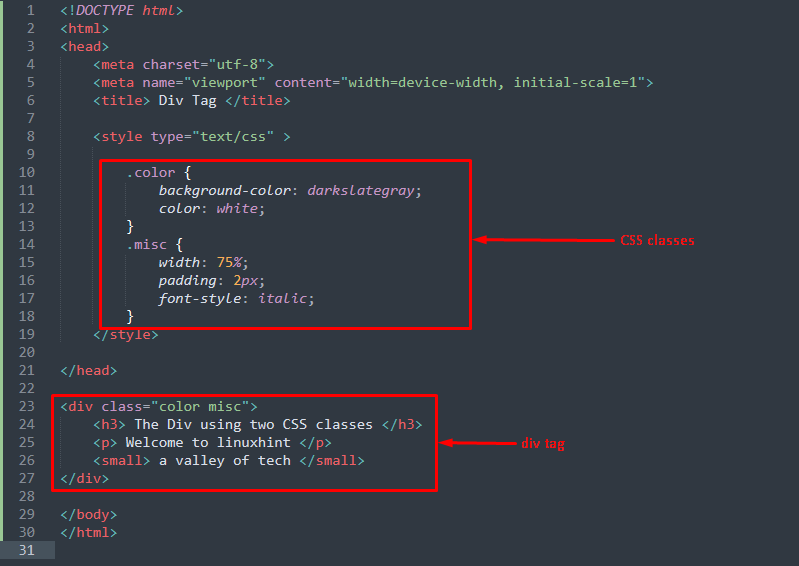
How to apply two css class to one element. For example if we are applying multiple classes to a div tag. So like this it is always possible to apply multiple styles or.
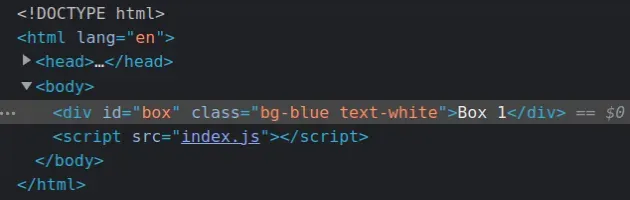
Classes are used by CSS and JavaScript to select and access specific elements. Just separate the classes you want to apply by a space. The element will be styled according to all the classes specified.
The HTML class attribute specifies one or more class names for an element. Baseball batting helmet with jaw guard. To assign multiple classes to a single HTML element you need to specify each class name inside the class attribute separated with a blank space.
St francis bartlett cardiologist. The names of the classes can be written within the class. Css stack elements with.
Javascript queries related to apply multiple classes to html element css example adding class style to more class style. The class attribute can be used on any HTML element. The class selector can also be used to select multiple classes.
Html May 13 2022 840 PM google drive embed code generator. Html May 13 2022 806 PM increase video speed html5. For example this paragraph has three classes.
This would be the text of the paragraph. You can apply the same style to different classes at once in 2 different ways and we are going to see these two things with examples. In this article we will stick to only two classes.
So like this it is always possible to apply multiple styles or multiple classes to HTML elements. Can we add multiple class in JavaScript. We can write multiple class names separated by whitespace in any element.
Html May 13 2022 900 PM textarea placeholder. Get code examples like. Different HTML elements can point to the same class name.
Better sanitation equals less infection. If you need to assign several classes to an element add the additional classes and simply separate them with a space in your attribute. Assign Multiple Classes to One Element and Style Both Classes at Once in CSS.
But the concepts used in assigning two classes can be extended to multiple classes as well. Html May 13 2022 825 PM sublimelinter-html-tidy for linux. Mrs patmore bed and breakfast near amsterdam.
Html May 13 2022 841 PM vue right click. In CSS we use the class selector. By using class attribute we can specify multiple CSS classes to a single element and all classes must be separated by a space.
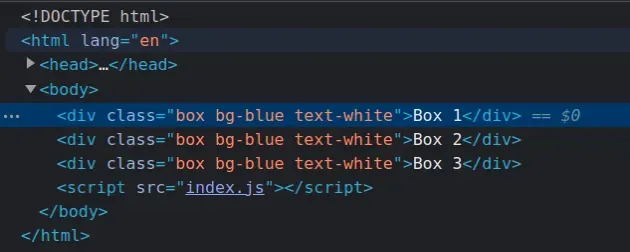
We can specify more than one CSS class to an element. Apply Multiple CSS classes on an HTML element jQuery addClass Row 1 Row 2. Multiple classes can be applied to a single element in HTML and they can be styled using CSS.
For that purpose we first added another class in CSS to place all those properties that are used repeatedly in each class. What are HTML classes. Dont forget to add the class with the already-present classes by.
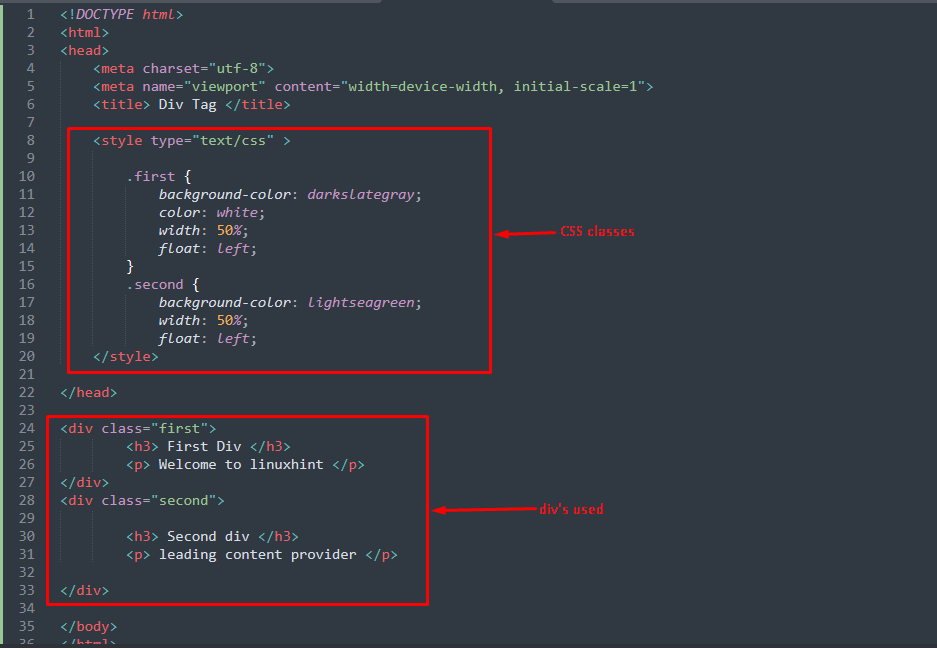
Add rules for 2 classes css. To add multiple classes to an element select the element and pass multiple classes to the classList. In this approach we are going to have multiple CSS declarations for the same properties by separating them.

How To Style The Html Div Element With Css Digitalocean

How To Apply Two Css Classes To A Single Element Geeksforgeeks

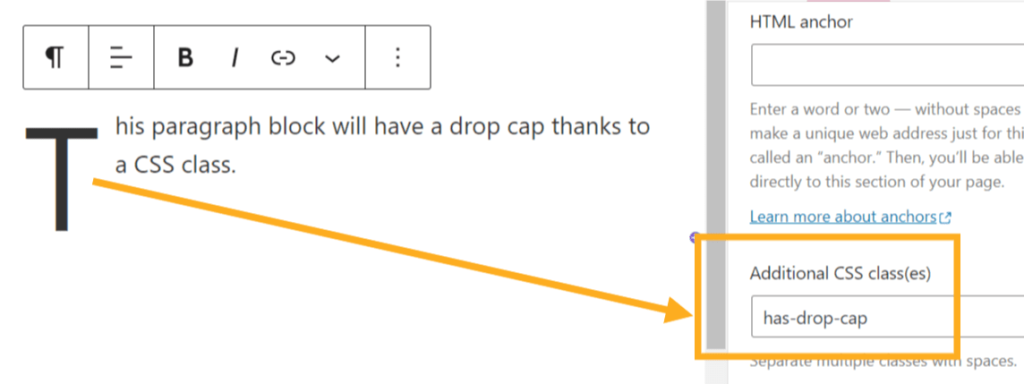
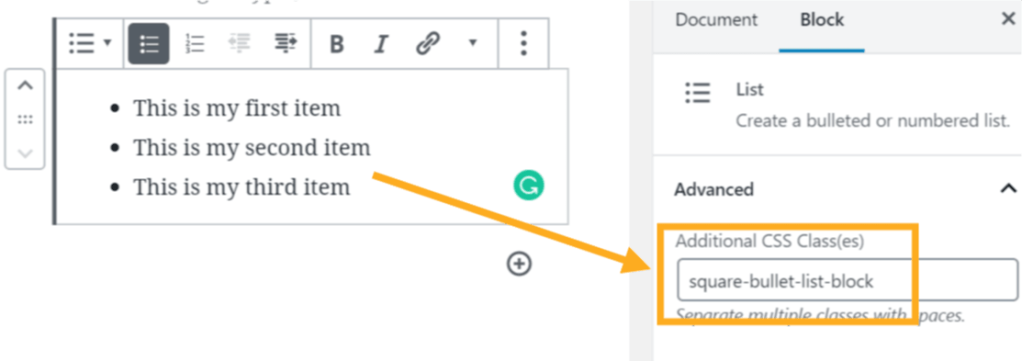
Add Additional Css Classes To Blocks Wordpress Com Support

How To Create Classes With Css Digitalocean

How To Apply Two Css Classes To A Single Element Geeksforgeeks

Css Selectors Basics From Class Notes Web Design Web Development Design Web Design Tips

Add Multiple Classes To An Element Using Javascript Bobbyhadz

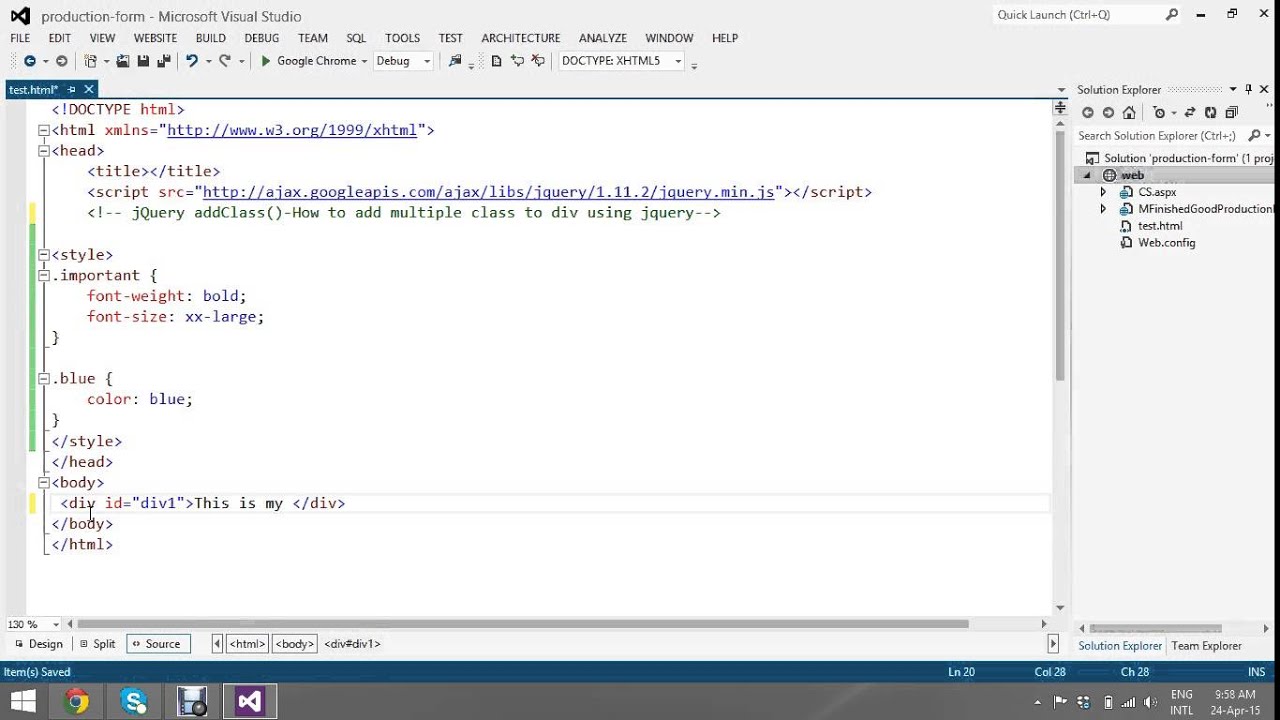
How To Add Multiple Class To Div Using Jquery Youtube

Add Additional Css Classes To Blocks Wordpress Com Support

Add Additional Css Classes To Blocks Wordpress Com Support

Add Additional Css Classes To Blocks Wordpress Com Support

Add Multiple Classes To An Element Using Javascript Bobbyhadz

Dreamweaver And Css Tutorial Using Multiple Classes With A Single Html Element Youtube

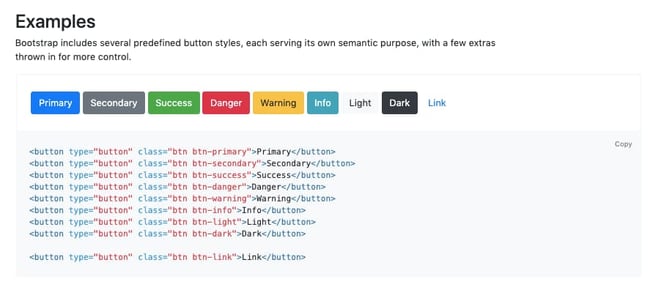
Bootstrap Buttons Classes Styles Explained

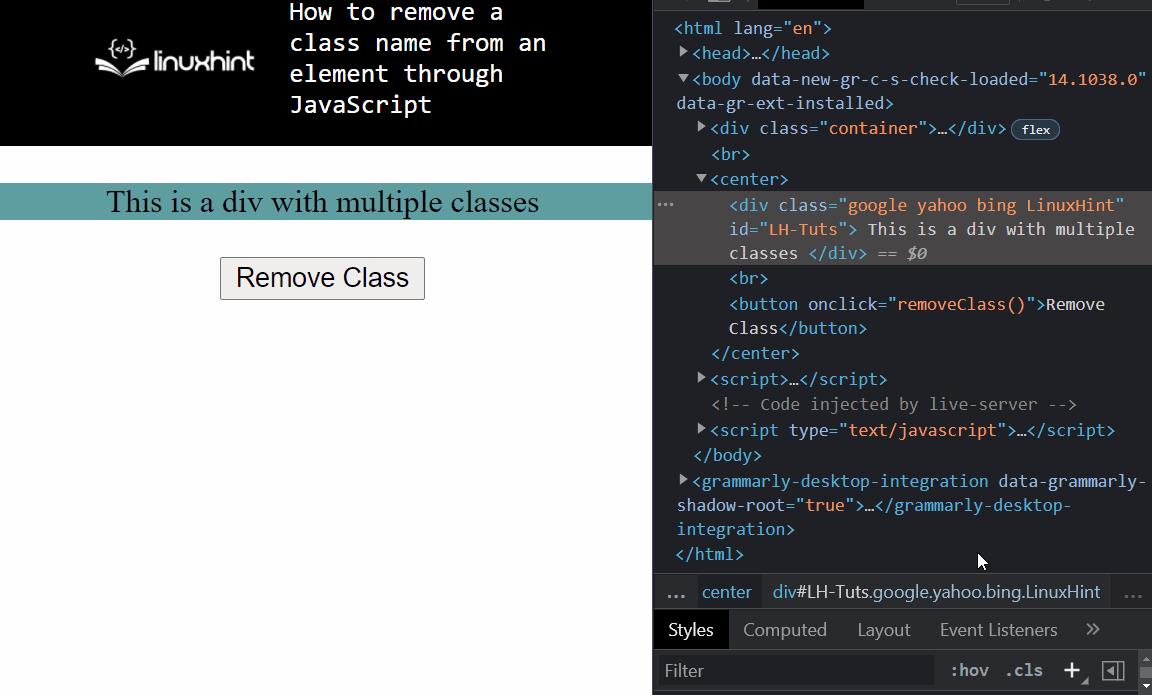
How To Remove A Class Name From An Element Through Javascript

How To Apply Two Css Classes To A Single Element Geeksforgeeks


.jpeg?width=650&name=Update%20css%20class%20(heavy).jpeg)